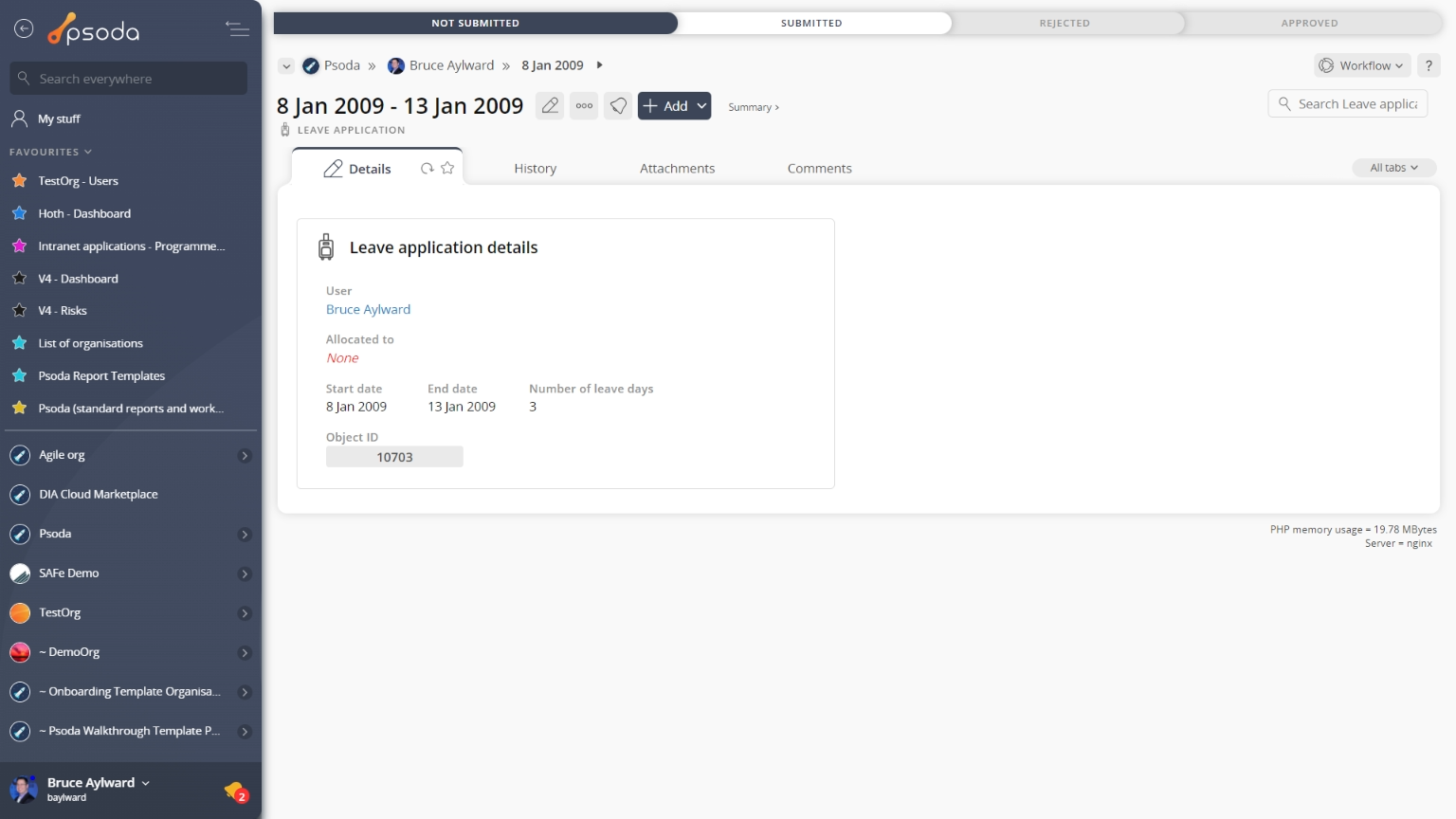
This page is shown in Figure 1 and shows all the information relating to the selected  leave application.
leave application.

 edit or
edit or  delete the leave application; or to add a new
delete the leave application; or to add a new  attachment or
attachment or  comment to this leave application.
Some details of the leave application are displayed just below the top header area such as the leave application’s location within Psoda, it’s start and end dates, the number of days leave, the leave’s type and anyone that this leave application might be allocated to. Below the top header area, you will also see information about the leave application’s selected
comment to this leave application.
Some details of the leave application are displayed just below the top header area such as the leave application’s location within Psoda, it’s start and end dates, the number of days leave, the leave’s type and anyone that this leave application might be allocated to. Below the top header area, you will also see information about the leave application’s selected  workflow, it’s current state and from here you may also have the option to
workflow, it’s current state and from here you may also have the option to  request or
request or  authorise a state transition. The rest of the page is made up of a number of tabs or sections (depending on your selected view):
authorise a state transition. The rest of the page is made up of a number of tabs or sections (depending on your selected view):
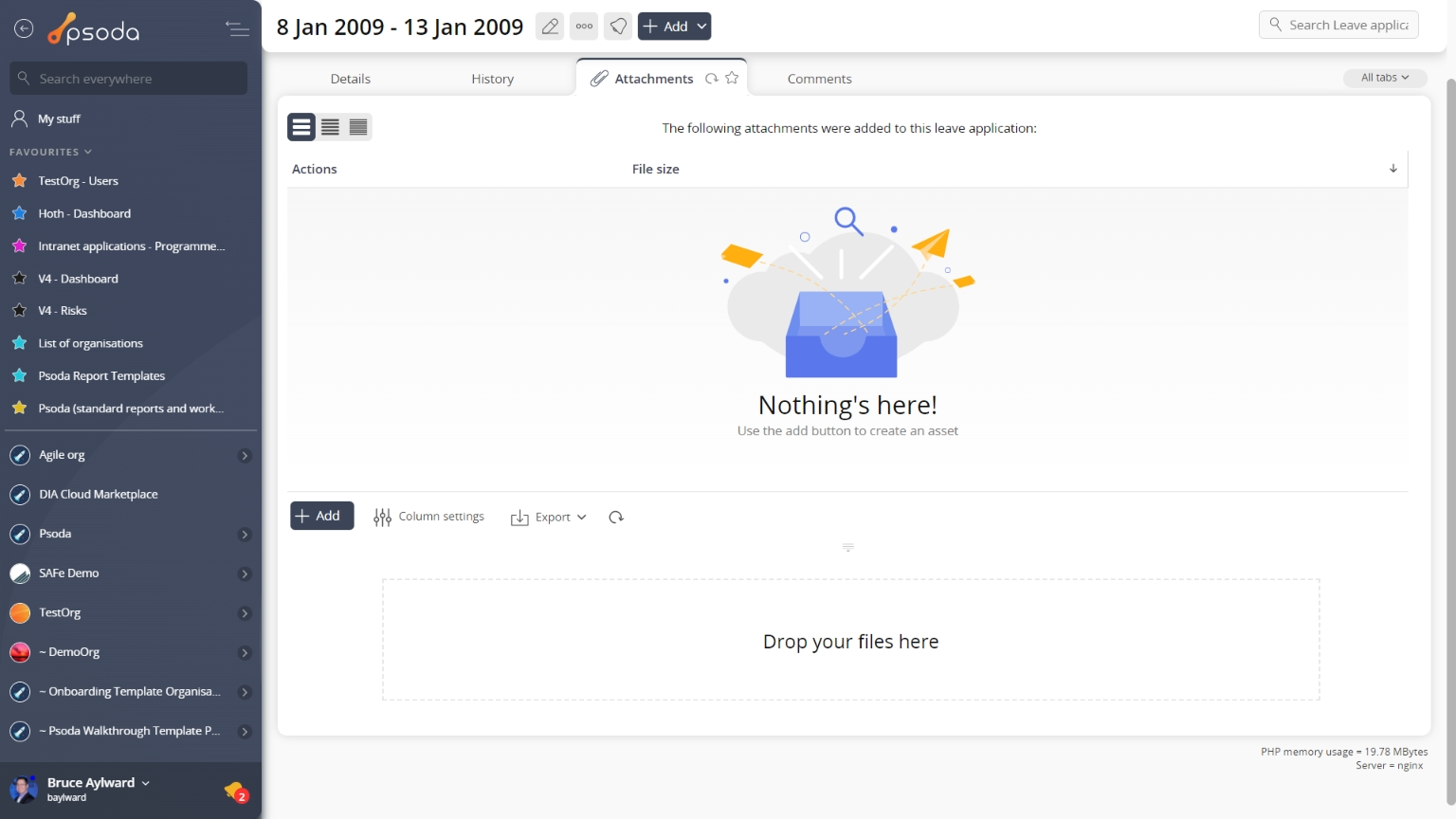
This tab shows an asset listing of all of the attachments that have been added to this leave application, as shown in Figure 2. By default, this table will present you with a number of details about the attachments such as the file’s name, attachment type, view the version and access a download link.
From the Actions column of this attachments table, you can act on individual attachments by  editing,
editing,  deleting,
deleting,  moving or
moving or  locking/
locking/ unlocking the selected attachment.
unlocking the selected attachment.

 edit button at the bottom of the attachment table or navigate to this same spot to
edit button at the bottom of the attachment table or navigate to this same spot to  add more attachments to this leave application. Here, you can also export this attachment list to
add more attachments to this leave application. Here, you can also export this attachment list to  Excel or
Excel or  CSV files.
At the very bottom of this tabbed view, you have the option to add more attachments by utilising the drag and drop functionality to drag the files you wish to upload into the drop box (note that this function works in HTML5 compliant browsers only).
CSV files.
At the very bottom of this tabbed view, you have the option to add more attachments by utilising the drag and drop functionality to drag the files you wish to upload into the drop box (note that this function works in HTML5 compliant browsers only).
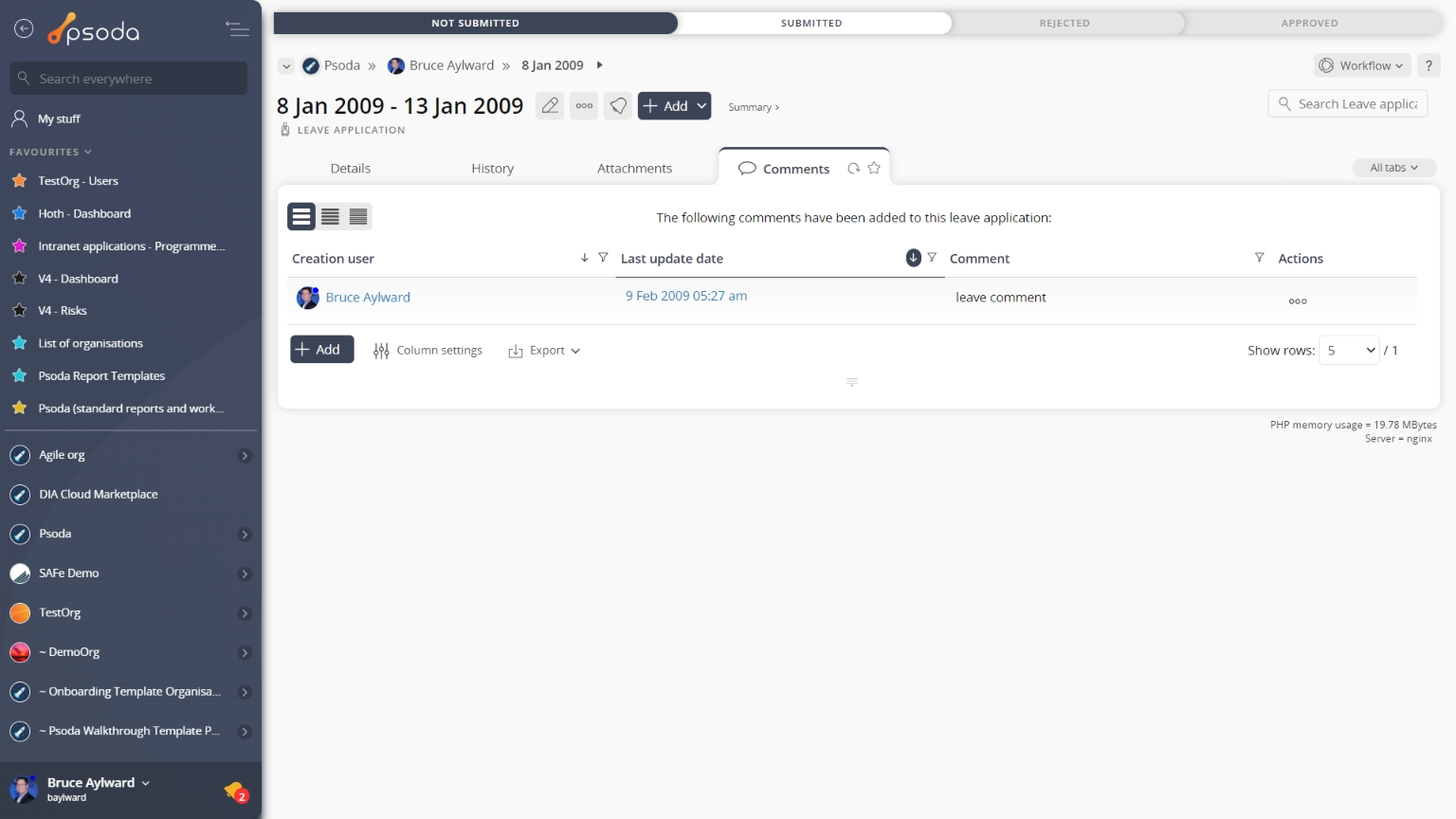
This tab shows an asset listing of all of the comments that  users have made on this leave application, as shown in Figure 3. By default, this table will present you with a number of details about the comments such as, the date that this comment was last updated, who created the comment, the comment itself and any associated tags to name a few.
From the Actions column of this comments table, you can act on individual comments by
users have made on this leave application, as shown in Figure 3. By default, this table will present you with a number of details about the comments such as, the date that this comment was last updated, who created the comment, the comment itself and any associated tags to name a few.
From the Actions column of this comments table, you can act on individual comments by  editing or
editing or  deleting the selected comment.
deleting the selected comment.

 edit button at the bottom of the comment table or navigate to this same spot to
edit button at the bottom of the comment table or navigate to this same spot to  add more comments to this leave application. Here, you can also export this list to
add more comments to this leave application. Here, you can also export this list to  Excel or
Excel or  CSV files.
CSV files.
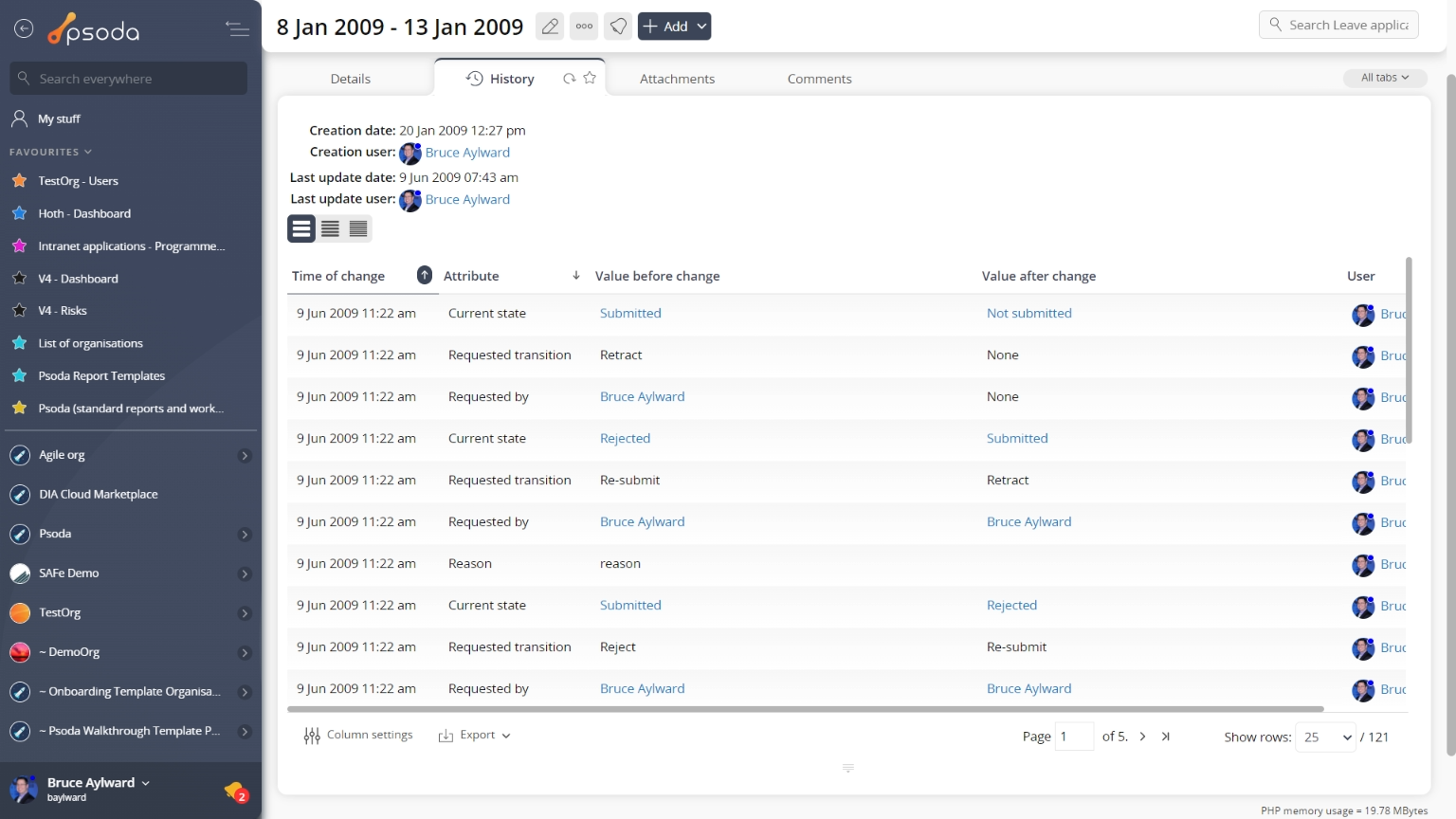
This tab shows shows some basic history of the leave application, as shown in Figure 4. By default, this tab will present you with a number of details about the leave application’s history such as the creation date, creation user, last update date and last update user. If the leave application has been changed then this section will also show a table of all the changes that has been made, including the date of each change, the field changed, the value before the change and the user who made the change.

Figure 1 – Leave application view page
The top header area allows you to Attachments
Attachments
This tab shows an asset listing of all of the attachments that have been added to this leave application, as shown in Figure 2. By default, this table will present you with a number of details about the attachments such as the file’s name, attachment type, view the version and access a download link.
From the Actions column of this attachments table, you can act on individual attachments by 
Figure 2 – Leave application attachments tab
Note that you can customise your table view by clicking the Comments
Comments
This tab shows an asset listing of all of the comments that 
Figure 3 – Issue comments tab
Note that you can customise your table view by clicking the History
History
This tab shows shows some basic history of the leave application, as shown in Figure 4. By default, this tab will present you with a number of details about the leave application’s history such as the creation date, creation user, last update date and last update user. If the leave application has been changed then this section will also show a table of all the changes that has been made, including the date of each change, the field changed, the value before the change and the user who made the change.
Figure 4 – Leave application history tab
Note that you can customise your change table view by clicking the edit button at the bottom of the change table. Here, you can also export this list of changes to
Excel or
CSV files.